Bootstrap 무료 테마 이용하기
Start Bootstrap 페이지에서는 양질의 Bootstrap 테마 페이지를 무료로 제공한다.

여기서, 유료 테마를 구매해도 되지만 무료를 사용하여 틀을 잡고 이후 내맘대로 꾸며보고자 한다.
나는 아래 링크의 Clean Blog 테마를 사용하였다. Jekyll 기반의 깔끔한 블로그형 테마가 마음에 들었다.
https://github.com/startbootstrap/startbootstrap-clean-blog
StartBootstrap/startbootstrap-clean-blog
A clean Bootstrap blog theme created by Start Bootstrap - StartBootstrap/startbootstrap-clean-blog
github.com
Bootstrap 테마 Flask에 간단 연동하기
내 Flask 어플리케이션의 메인 프로그램 blooferblog.py에 기본 페이지를 라우팅하였다.
Flask 메인 어플리케이션에서 기본으로 라우팅 된 페이지가 index.html을 뿌려준다.
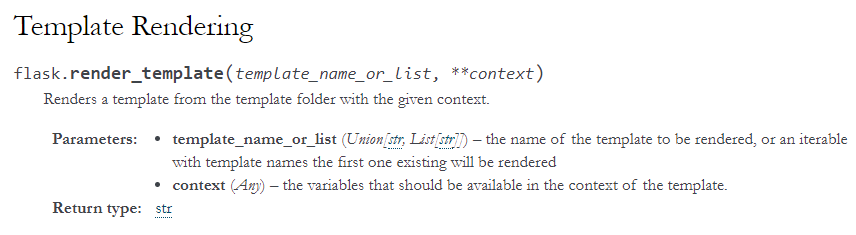
Flask의 render_template() 함수를 이용하여 인덱스 페이지를 렌더링한다.

내 프로젝트의 서브 디렉토리를 static과 templates로 나누어 static에는 js 및 리소스 파일, templates는 라우팅 페이지를 포함한 html 뷰 파일들을 모아두었다. 간단히 정리하자면 구조는 아래와 같다.
전체 프로젝트
├ blooferblog.py : 메인 프로그램
└ /static : 리소스 폴더
└ /templates : 뷰 폴더
홈페이지 화면
Clean blog 테마에 리소스 파일 수정 및 폰트 수정 작업만 완료했다.
책, 영화 및 각종 리뷰글을 적는 리뷰로그로 만드려고 한다.




